SVG (Scalable Vector Graphics)
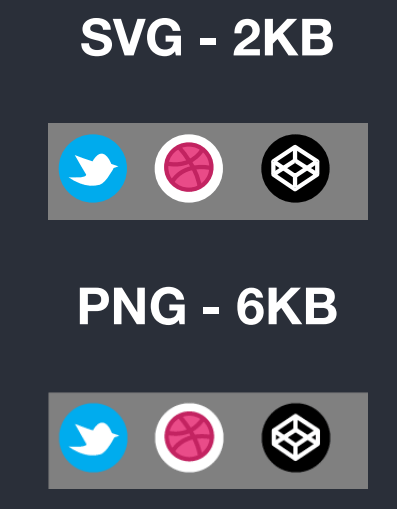
Es un formato vectorial poco conocido pero muy útil para su uso online por su flexibilidad y por la capacidad de ofrecer gráficos con calidad..

SVG es vectorial, lo que supone tener todas las ventajas de cualquier formato vectorial. Es escalable, pesa poco y permite una definición mayor a tamaños reducidos, mucho mayor que los archivos bitmap. El formato es igual al que se utiliza con cualquier programa vectorial como Corel Draw o Adobe Illustrator.
Así como el formato Flash, que también era vectorial, el formato SVG es un formato abierto, estándar y basado en XML. Aunque las primeras versiones no se podían ver en los diferentes navegadores, hoy ya es un estándar que funciona sin problemas en todos los navegadores. SVG se convirtió en una recomendación del W3C en septiembre de 2001 con lo que en estos momentos ya es admitido por todos. A ser un formato basado en XML necesitamos cierto control de código para hacer que un archivo SVG funcione adecuadamente.

Las imágenes o gráficos SVG
Son las imágenes que hemos visto en dibujos animados, publicidad, juegos y en muchas otras tareas en la web. Se caracterizan por su pequeño tamaño, sencillez y nitidez.
Estructura de una etiqueta para hacer un SVG
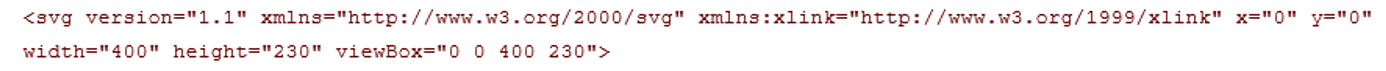
Al tratarse de un lenguaje basado en XML está basado en etiquetas (recordar que el propio HTML también se basa en XML). Por tanto, cuando queramos implementar una imagen SVG debemos usar una etiqueta, la cual tendrá una estructura como esta: